はじめに
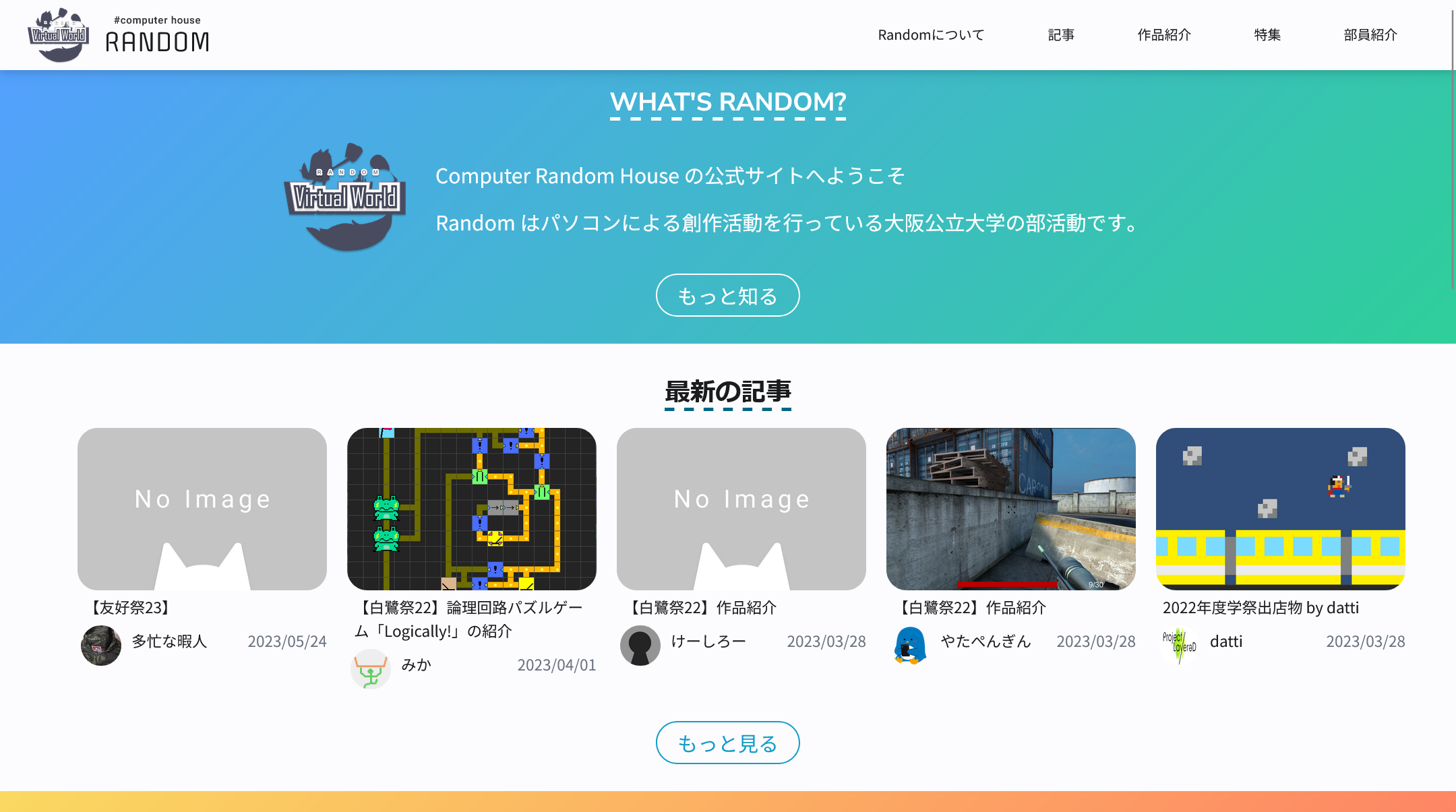
こんにちは。pngnです。今回のRandom MarathonではRandom Virtual World用のランチャーを作りました。皆さん、楽しんでいただけたでしょうか。
ランチャーを作るにあたって、デザインにはかなりこだわったつもりです。当のゲームはスマホ対応していないんですがスマホでもデザインが崩れない様にレスポンシブ対応頑張った所とかがポイントです。
ロゴと背景はsugi氏が作ってくれました。ありがとうございます。OBになってもこき使われるブラック部活、コンピュータハウスランダム
で、何書けばいいの?この記事
技術的に頑張ったポイント
ランチャー自体で技術的に頑張ったポイントはありません。index.htmlに飛ばすだけですもんね。
本当は非表示のiframeにゲームを表示して、プレイボタンを押すといきなりFullscreenになる形にしたかったんですが、ランチャーが異常に重くなったりChrome以外で動かなかったり、色々問題があったのでやめました。
技術的にちょっとこだわったポイントとしてランチャーにアプリを登録するシステムを作った事です。Githubのユーザー名とリポジトリを入力すればサーバー上に自動でcloneして、アップデートも簡単にかけられる様にしました。今後exeのランチャーもこの形に統一したら便利だねって思いました。(実装する気はありません。誰か頑張って)
サーバー上で、Unity WebGL buildをスマホに無理やり対応させるコード(警告を消してレスポンシブ対応)やGoogle Analyticsのコードを自動で埋め込んでくれるのは地味に便利だったのでは無いでしょうか。手作業で打つのは面倒だし、アップデートかけたとき入れ忘れるリスクがあるので。面倒な事はパソコンにやらせましょう。
デザイン的に頑張ったポイント
画面のアスペクト比やサイズによってかなりデザインが崩れるんですよね。特にポップアップで出てくるゲーム詳細画面がスクローラブルで無いのが辛かったです。シンプルなページですが、割と細かい所の調整に時間がかかりました。
今後作りたい機能
動画や音楽に対応、ゲーム終了時Thank you for playingを表示していいねボタン、アンケート機能を追加したかったです。今後使いまわす機会があれば誰か対応しといて!